React native offers a couple of methods that help in debugging your code.
In App Developer Menu
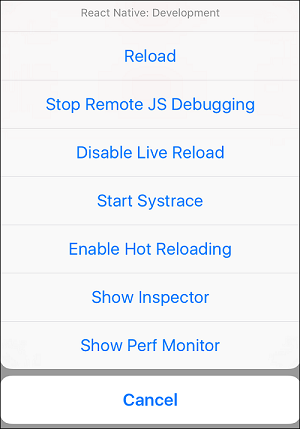
You can open the developer menu on the IOS simulator by pressing command + D.
On Android emulator, you need to press command + M.

- Reload − Used for reloading simulator. You can use shortcut command + R
- Debug JS Remotely − Used for activating debugging inside browser developer console.
- Enable Live Reload − Used for enabling live reloading whenever your code is saved. The debugger will open at localhost:8081/debugger-ui.
- Start Systrace − Used for starting Android marker based profiling tool.
- Show Inspector − Used for opening inspector where you can find info about your components. You can use shortcut command + I
- Show Perf Monitor − Perf monitor is used for keeping track of the performance of your app.

0 Comments: