In this chapter, we will learn how to set up routing for an app.
Step 1 - Install a React Router
A simple way to install the react-router is to run the following code snippet in the command prompt window.
C:\Users\username\Desktop\reactApp>npm install react-router
Configure the .babelrc file in the root of the project as shown below-
C:\Users\username\Desktop\reactApp>\type nul>.babelrc
Add the following code in .babelrc file
{
"presets": ["es2015", "react"]
}
Create a file as index.html in a root directory and the following code -
<!DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title>React Router Tutorial</title> </head> <body> <div id = "app"></div> <script type = "text/javascript" src = "bundle.js"></script> </body> </html>
To configure webpack.config.js file, add the following code in webpack.config.js
module.exports = {
entry: './app/main.js',
output: {
filename: 'bundle.js'
},
module: {
loaders: [
{
loader: 'babel-loader',
test: /\.js$/,
exclude: /node_modules/
}
]
},
devServer: {
port: 7777
}
};
Step 2 - Add a Router
Now, we will add routes to the app. Instead of rendering Appelement like in the previous example, create a directory named as App and create files and named as main.js and App.js
main.js
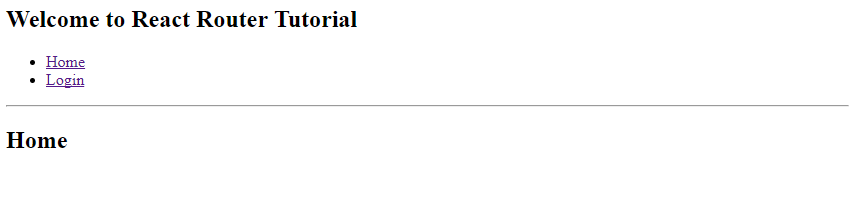
import React, { Component } from 'react'; import { BrowserRouter as Router, Switch, Route, Link } from 'react-router-dom'; import Home from './Home'; import Login from './Login'; class App extends Component { render() { return ( <Router> <div> <h2>Welcome to React Router Tutorial</h2> <ul> <li><Link to={'/'}>Home</Link></li> <li><Link to={'/Login'}>Login</Link></li> </ul> <hr /> <Switch> <Route exact path='/' component={Home} /> <Route exact path='/Login' component={Login} /> </Switch> </div> </Router> ); } } export default App;
App.js
import React from 'react'; import { render } from 'react-dom'; import App from './App'; render(<App />, document.getElementById('app'));
Step 3 - Create Components
In this step, we will create two components as (Home)and (Login) in App directory.
Home.js
import React, { Component } from 'react'; class Home extends Component { render() { return ( <div> <h2>Home</h2> </div> ); } } export default Home;
Login.js
import React, { Component } from 'react'; import ReactDOM from 'react-dom'; class Login extends Component { render() { return ( <div> <h2>Login</h2> </div> ); } } export default Login;
When the app is started, we will see two clickable links that can be used to change the route.